Disruptive innovations are continually altering sectors in the fast-paced world of technology. One such innovation is incorporating artificial intelligence (AI) into web design, revolutionizing website creation and improving user experiences.
This blog post explores the thrilling world of AI-powered web design, emphasizing ChatGPT—a cutting-edge language model. We'll look at how ChatGPT unlocks the potential for web design creativity, efficiency, and innovation, grabbing the imagination of tech enthusiasts and revolutionizing the online world.
1. Introducing ChatGPT
ChatGPT is a cutting-edge language model powered by artificial intelligence (AI) that has transformed natural language processing. ChatGPT, created by OpenAI, is based on the GPT (Generative Pre-trained Transformer) architecture, allowing it to understand and generate human-like text responses.
ChatGPT can grasp and generate coherent and contextually appropriate content by employing deep learning techniques, making it a strong tool for various applications, including site design.
Integrating ChatGPT's capabilities into the design process includes:
- Using it for user research.
- Developing design concepts.
- Providing feedback and critique.
- Optimizing the user experience.
This technology has enormous potential to improve web design workflows and provide more engaging and personalized website user experiences.
2. Advantages of Using AI in Web Design
- Streamlined Processes and Reduced Manual Work: AI website design solutions automate repetitive operations, saving designers time and effort. These technologies automate chores such as eliminating backgrounds, creating prototypes, and refining projects, allowing designers to concentrate on more creative parts of web design.
- Enhanced Design Inspiration and Efficiency: AI tools like ChatGPT assist designers in overcoming creative obstacles and producing new design concepts by providing design inspiration and ideas. These technologies offer personalized recommendations by analyzing user preferences and data, allowing designers to build designs that resonate with their target audience.
- User Experience Enhancement: AI-powered solutions improve user experience by analyzing user behavior and preferences. These tools produce personalized content and design recommendations, ensuring consumers have relevant and exciting online experiences.
- Savings in money and time: AI tools streamline the design process, requiring less time and resources to produce and modify designs. Designers can create several design variations rapidly, optimize workflows, and automate mundane chores, resulting in cost savings and enhanced productivity.
- Accessible and User-Friendly Design: AI-powered technologies assist designers in creating accessible designs by analyzing usability metrics and optimizing user experiences. These technologies ensure that websites are user-friendly, easy to use, and meet the demands of a wide range of users.
3. The Drawbacks of Using AI in Web Design
- Understanding Complex Queries: ChatGPT, like any AI model, has limits when comprehending complex or ambiguous queries. It may have difficulty providing accurate results or require human assistance for specific questions beyond its capability.
- Errors & Inaccuracies: AI models are imperfect and occasionally produce wrong or illogical replies. Designers must carefully analyze and validate ChatGPT output to ensure accuracy and reliability.
- Dependence on Training Data: The quality and diversity of the training data used to train ChatGPT can affect its performance and biases. To deliver fair and trustworthy user experiences, designers must ensure that the training data is carefully chosen, representative, and unbiased.
- User Trust and Expectations: Users may have high expectations when communicating with AI-powered chatbots. If the chatbot fails to satisfy those expectations or offers incorrect information, it can result in a loss of confidence and unpleasant user experiences.
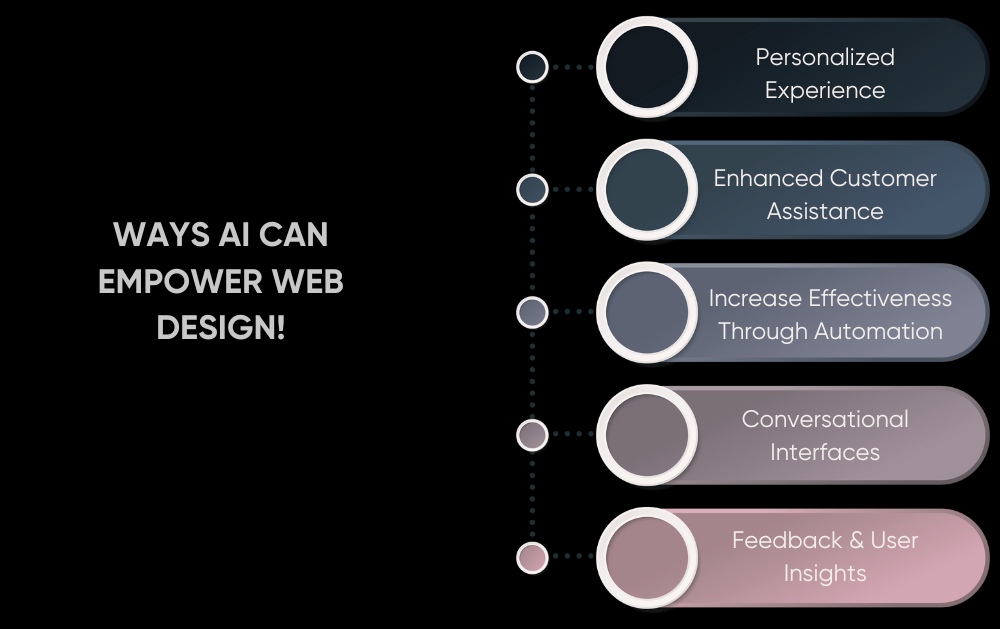
4. Ways AI can empower Web Design!

AI-powered ChatGPT offers various ways to empower web design and enhance user experience. Let's explore the key benefits it brings:
Personalized Experience
ChatGPT integrated into web design enables personalized user experiences. By leveraging AI-powered chatbots, websites can offer tailored recommendations, quick assistance, and a more engaging browsing journey.
ChatGPT understands natural language queries, analyzes user intentions, and provides relevant information, creating a personalized and interactive user experience.
Enhanced Customer Assistance
Websites incorporating ChatGPT chatbots can provide fast solutions to customer queries 24/7. These chatbots can handle many customer interactions, including answering frequently asked questions, troubleshooting common issues, and guiding users through complex tasks.
With AI-powered chatbots, businesses can offer round-the-clock support, reducing customer wait times and improving overall satisfaction.
Intelligent Content Recommendations
By analyzing user behavior, browsing history, and interactions, ChatGPT can deliver intelligent content recommendations. Websites can provide personalized suggestions, increase user engagement, and improve conversion rates by leveraging ChatGPT's insights.
Tailored content recommendations enhance the user experience, keeping users engaged and increasing their likelihood of converting.
Conversational Interfaces
Conversational interfaces are gaining popularity, allowing users to interact with websites using natural language. ChatGPT powers these conversational interfaces, enabling sites to engage users in human-like interactions.
By understanding context, interpreting user intent, and responding conversationally, ChatGPT creates a more immersive and dynamic browsing experience. Conversational interfaces can be used for product suggestions, search functions, and virtual assistants, enhancing user engagement and satisfaction.
Streamlined User Onboarding
ChatGPT can simplify and enhance the user onboarding process. Chatbots can provide interactive tutorials, guided tours, and step-by-step instructions, helping users quickly familiarize themselves with a website's features and functionalities.
ChatGPT intelligently responds to user inquiries, offers support when needed, and makes the onboarding process smoother and more user-friendly.
Feedback and User Insights
Gathering user feedback and insights is crucial for continuous web design improvement. ChatGPT can facilitate this process by collecting user feedback, analyzing user interactions, and extracting valuable information.
By integrating feedback systems like chatbots, websites can receive real-time input, identify pain points, and make data-driven design decisions. ChatGPT can also assist with sentiment analysis, helping businesses gauge user satisfaction levels and optimize their websites based on user preferences.
5. Application of ChatGPT in Web Design
While ChatGPT cannot directly assist in website design, it can provide essential support and improve workflow for UX (user experience) and UI (user interface) designers. Let's look at some real-world examples of how Users can utilize ChatGPT at different stages of the web design process:
- User Research and Personas: ChatGPT can analyze user data and provide valuable insights into user behaviors and motivations, assisting designers in creating accurate user personas and understanding their needs.
Prompt Example: "Based on user data, generate insights on the preferences and motivations of young adults when using a social media app."
- Information Architecture and User Flows: ChatGPT can suggest effective information architecture strategies, and user flows that enhance the overall user experience by organizing content and facilitating intuitive navigation.
Prompt Example: "Propose a hierarchical information architecture and user flow for a travel booking website, ensuring seamless navigation from destination selection to final booking."
- Interaction Design and Prototyping: ChatGPT can generate innovative ideas for interactive elements, interface animations, and micro-interactions that engage users and make the interface more intuitive.
Prompt Example: "Provide creative suggestions for interactive elements and micro-interactions that can enhance the user experience of a recipe app's cooking timer feature."
- Usability Testing and Feedback: ChatGPT can simulate user interactions and provide feedback on design prototypes, identifying potential usability issues and suggesting improvements to optimize user satisfaction.
Prompt Example: "Simulate user interactions and provide feedback on the checkout process of an e-commerce website, highlighting any usability issues and recommending improvements."
- Accessibility and Inclusive Design: ChatGPT can offer guidance on designing inclusive interfaces, providing recommendations for improving accessibility features, such as screen reader compatibility, keyboard navigation, and text-to-speech support.
Prompt Example: "Suggest accessibility enhancements for a news website, including techniques to improve readability for users with visual impairments and optimize keyboard navigation."
- Design Inspiration and Ideas: ChatGPT can be a valuable source of inspiration, providing fresh ideas and recommendations for layouts, color schemes, typography, and interactive components tailored to specific design requirements.
Prompt Example: "Propose a creative layout for a landing page promoting a body fitness app."
- Design Feedback and Critique: ChatGPT can act as a virtual design critic, offering valuable feedback and suggestions on individual design components, usability, and overall visual appeal. This feedback can help designers refine their designs and improve the user experience.
Prompt Example: "Provide constructive criticism on the use of imagery and typography choice in this website design."
- Design System Creation: ChatGPT can assist in creating comprehensive design systems by generating style guides, UI component libraries, and design documentation. This ensures consistency, efficiency, and a cohesive visual identity across web design projects.
Prompt Example: "Develop a design system for an e-commerce platform with a modern and minimalistic aesthetic."
- Responsive Design and Adaptability: ChatGPT can guide on optimizing designs for multiple screen resolutions and suggest adjustments to ensure a seamless user experience across various devices. This includes responsive layouts, adaptive elements, and prioritizing important content for mobile devices.
Prompt Example: "Recommend strategies to make this website design more mobile-friendly while maintaining its core functionality."
- Microinteractions and Animations: ChatGPT can offer ideas for enhancing user engagement and delight through micro-interactions, animations, hover effects, and interactive components. These elements can add a touch of interactivity and visual interest to the user interface.
Prompt Example: "Propose an engaging hover effect for the product thumbnails on an e-commerce website."
6. Using AI-Powered ChatGPT for Web Development

Here are some of how website developers can incorporate ChatGPT in the web development process:
- Code Generation: ChatGPT can assist website developers by generating code snippets for various web development tasks. It can provide ready-to-use HTML, CSS, JavaScript, and database queries, saving developers time and effort in writing repetitive code.
Prompt Example: "Generate a JavaScript function to calculate the sum of two numbers."
- Code Completion: With AI-powered code completion, ChatGPT can suggest relevant code completions based on the developer's context and coding style. This feature helps developers write code faster and reduces the chances of syntax errors.
Prompt Example: "Complete the code snippet to implement a responsive navigation menu using CSS Flexbox:"
- Code Conversion: ChatGPT can aid in converting code snippets from one programming language or framework to another. This capability is beneficial when developers need to migrate existing codebases or when collaborating on projects with different tech stacks.
Prompt Example: "Convert the following Python code to TypeScript:"
- Bug Detection and Fixing: ChatGPT can assist in identifying bugs and providing suggestions for bug fixes. Developers can present their code snippets to ChatGPT, and it can help pinpoint potential errors or offer insights on how to resolve them.
Prompt Example: "Identify and fix the bug in the following JavaScript code that is causing a null reference error:"
- Code Refactoring: ChatGPT can provide suggestions for refactoring code, making it more efficient, maintainable, and readable. It can offer recommendations on improving error handling, modularizing code, optimizing performance, and enhancing overall code quality.
Prompt Example: "Refactor the following code snippet to use more descriptive variable names and improve readability:"
- System Design and Architecture: For website developers involved in designing the overall system architecture, ChatGPT can provide insights and recommendations on designing scalable, reliable, and maintainable systems. It can offer guidance on technology stack selection and system design best practices.
Prompt Example: "Provide recommendations for designing a scalable and fault-tolerant web application architecture using AWS services."
- Documentation Assistance: ChatGPT can help developers write code comments, JSDoc comments, and document APIs and libraries. It can provide suggestions for documenting code snippets, making the documentation process more efficient and comprehensive.
Prompt Example: "Write code comments for the following Ruby method that calculates the factorial of a number:"
- Shell Commands and Version Control: ChatGPT can assist with shell commands, helping developers with file management, process automation, and Git commands for version control. This feature streamlines command execution and simplifies version control operations.
Prompt Example: "Write a shell command to list all files in a directory sorted by size in descending order."
- Testing Support: ChatGPT can aid in writing unit tests, generating test cases, and suggesting appropriate testing frameworks or libraries for different web development scenarios. It can assist developers in ensuring the quality and reliability of their code.
Prompt Example: "Suggest a suitable testing framework for unit testing a React component."
7. Best Practices for Implementing AI
- Define Your Goals: Before diving into AI implementation, clarify your objectives. Understand what you want to achieve and how AI can assist in reaching those goals. You can align your AI strategies with your overall website vision by defining clear objectives.
- Choose the Right Tools: The AI landscape offers many tools and solutions. Assess your requirements, budget, and goals to select the tools that best fit your needs. Designers should consider scalability, ease of integration, and compatibility with their existing systems.
- Seamless Integration: To maximize the benefits of AI, integrate it smoothly with your current systems. Connect AI solutions with your customer relationship management (CRM) software or other relevant platforms. This integration ensures a seamless user experience and optimizes the impact of AI on your website.
- Test and Refine: AI implementation is an ongoing process that requires testing and refinement. Monitor your AI systems' performance and make adjustments as needed. Regular testing helps uncover areas for improvement, ensuring that your AI solutions deliver optimal results.
8. Ethical Considerations of Using ChatGPT in Web Design:
Transparency and Disclosure: Being transparent about using AI, including ChatGPT, on websites is essential. Users should be informed when interacting with AI-powered chatbots to ensure they understand the nature of the conversation and the system's limitations.
Privacy and Data Security: When using ChatGPT, data privacy and security must be prioritized. Web designers should handle user data responsibly, ensuring proper encryption, storage, and compliance with relevant privacy regulations. Users should obtain consent for data collection and usage.
Bias and Fairness: Training AI models, including ChatGPT, on biased data, can result in bias in their outputs. Designers should carefully curate and validate training data to mitigate biases and ensure fair and equitable user experiences. You should conduct regular audits and monitoring to identify and address potential biases.
User Empowerment and Control: Users should have control over their interactions with ChatGPT. You should provide opt-out options, allow users to adjust preferences, or offer the ability to turn off the chatbot. Additionally, users should be able to easily understand and modify the data collected or stored during their interactions.
9. Future of AI in Web Design
The future holds tremendous promise for tech enthusiasts and geeks who thrive on innovation. AI integration will continue to drive advancements in web design. Combining AI, virtual reality (VR), and augmented reality (AR) technologies will create immersive and interactive web interfaces, providing tech enthusiasts with thrilling digital experiences.
Further improvements in AI algorithms will enable designers to gain even more accurate user insights and predictive design recommendations.
Conclusion
By integrating AI, specifically ChatGPT, into web design, tech enthusiasts can witness a revolution in the industry. Automated design processes, personalized user experiences, and data-driven decision-making empower designers to create visually stunning and highly engaging websites.
The collaboration between human creativity and AI innovation holds immense potential to captivate designers & developers and deliver innovative solutions. As AI continues to evolve, web design will become more intuitive and dynamic, ultimately shaping the future of the digital landscape.















Leave a Reply